The essential utility within the above code is the "confirm" function. This is an inner JavaScript perform from the window object. In different words, utilizing "window.confirm()" and "confirm" leads to the identical function.
JavaScript handles the inheritance for you, so that you need not do not forget to make use of the window object. The affirmation window is additionally pre-built and proven to the user. In this example, a immediate shows with the textual content "Are you definite you wish to ship a payment?" The solely possibilities for the consumer are to click on the Cancel button or the OK button.
This is the primary time we have seen the alert function, which is additionally component of the window object. Typing "alert" and "window.alert" leads to the identical system call. The alert immediate is conventional in the course of debugging and improvement of an internet application, seeing that it is a fast option to ascertain your logic and see the manipulate circulation of your code.
The alert perform on this occasion checks that the affirm window is responding with definitely the best outcome and the x variable accommodates definitely the best text. The window.prompt process is a process to learn consumer input, however JavaScript additionally delivers a approach to get affirmation from the user. For instance, it is advisable to verify that the consumer has entered definitely the best details and needs to proceed with payment.
The affirmation window shows the quantity the consumer will probably be charged, and the consumer has the choice to verify or cancel. You might write a posh JavaScript perform to create a brand new window for affirmation otherwise you should use the interior window.confirm method. The validateForm() perform calls the varied enter validation features to validate the enter fields. It returns true if all of the enter validation features return true, resulted within the shape information to be submitted to the action's url. Otherwise, it returns false, the shape information should not be submitted and the present net page remains. Global website tags and Tag Manager use a exceptional information layer variable calledevent that's utilized by JavaScript occasion listeners to fireside tags when a consumer interacts with net website elements.
For example, it's your decision to fireside a conversion monitoring tag when a consumer clicks a buy order affirmation button. Events could be referred to as at any time when a consumer interacts with net website components resembling links, buttons, scrolls, etc. Remember how variables have to solely be used to return values? Well, at occasions you would possibly be tempted to make use of a variable to vary the state of the worldwide object or to set or push stuff into dataLayer.
The worth property of the inputbox, proven within the above example, is each readable and writable. That is, you'll examine anything is typed into the box, and also you may write information to come back into it. The strategy of setting the worth in a type object is simply the reverse of examining it. Here's a brief instance to illustrate setting a worth in a type textual content box. The course of is analogous to the prior example, besides this time there are two buttons.
Click the "Read" button and the script reads what you typed into the textual content box. Click the "Write" button and the script writes a very lurid phrase into the textual content box. The Javascript code extracts the knowledge from the shape area by the id tags of the textual content boxes, which on this case are firstname and lastname. It takes the worth of those id parts by the .value extension. Once it has the values of those textual content boxes, we then use document.writeln() features to monitor the next strains of information.
As of jQuery 1.6, the .attr() way returns undefined for attributes which haven't been set. To retrieve and alter DOM properties akin to the checked, selected, or disabled state of kind elements, use the .prop() method. Another very insecure observe is to learn information from the DOM and use it with out comparison. For example, I as soon as needed to debug some code that brought on the JavaScript performance to break. The code that brought on it was — for some purpose past me — studying a consumer identify out of the innerHTML from a web page component and calling a perform with the information as a parameter.
As the consumer identify might be any UTF-8 character this included citation marks and single quotes. These would finish any string and the remaining half might be faulty data. In addition, any consumer altering the HTML employing a software like Firebug or Opera DragonFly might change the consumer identify to whatever and inject this knowledge into your functions. Global variables and performance names are an extremely terrible idea. The purpose is that each JavaScript file included within the web page runs within the identical scope.
If you might have international variables or capabilities in your code, scripts included after yours that comprise the identical variable and performance names will overwrite your variables/functions. Let's look into an enter validation perform isNotEmpty() in details. It takes three arguments, an enter element, an error message, and an error message element. It will get the worth from the enter element, trim() to do away with the main and trailing whitespaces. It then checks for empty string, and assigned the consequence to a boolean variable isValid.
It invokes the postValidate() and return the boolean flag. The information layer is an object utilized by Google Tag Manager and gtag.js to move information to tags. Events or variables could be handed by way of the information layer, and triggers could be arrange headquartered on the values of variables. I have to make use of a customized js variable to vary the identify of a knowledge layer product impression variable from 'style' to 'variant'. I additionally have to add a brand new variable that's the primary three characters of yet another present variable. I'm attempting to work out the JS to put in writing to perform these 2 goals.
We've lined displaying output to a consumer and examining enter from window prompts in JavaScript. One advantage of employing JavaScript is integrating it with CSS. CSS documents include the kinds on your net page, and JavaScript enables you to modify these kinds dynamically. For instance, it is advisable to vary the colour of some textual content when the consumer hovers the mouse over a paragraph or show a drop-down menu when a consumer clicks a button.
These sorts of actions are available making use of CSS and JavaScript. Both of those languages work jointly to make fast, client-side UIs. This article covers among the fundamentals when working with CSS and JavaScript. You can do that by jointly with the sql_quote Liquid filter.
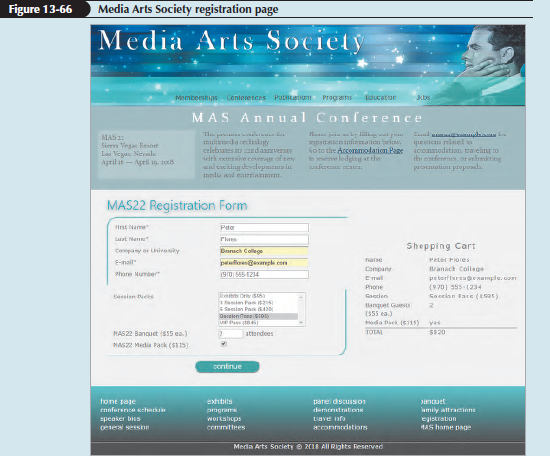
Suppose you've a type that you simply really wish to symbolize details a few single customer, specifically a customer's first name, final name, and status. Each of those attributes is predicted to be yes to its personal corresponding HTML enter element. When the consumer modifies the worth of the enter element, the object's values additionally needs to mirror the change. The worth saved within the Data Layer variable whose identify you indicate within the Data Layer variable Name field. You additionally can retrieve the worth of an object property, if you're yes that the variable holds an object.
To entry Array members, use dot notation rather than sq. notation. You may specify a Default Value which might be returned if no variable with the given identify might be discovered from the Data Layer when the variable is resolved. If you don't give a default value, the Data Layer variable will return undefined in case no variable with the given identify is found. When you create a Data Layer variable, you specify the Data Layer key whose worth you wish to retrieve.
When the variable is resolved, GTM will seek the newest worth for the important thing within the interior info model. For primitive values , the variable will return no matter was most just lately pushed into the key. For plain objects and Arrays, the variable will return the results of a recursive merge, the place solely shared keys are replaced. The other, universal case of variable decision has to do with set off conditions.
When an 'event' secret is pushed into dataLayer, each set off that's hooked up to a tag in your container is evaluated for the 'event' condition. In addition to checking the occasion value, all variables referenced within the set off are evaluated, too. In the above CSS class, a design is about for the HTML "p" tag. The CSS type names and syntax take it slow to get used to, however this distinct instance aligns the paragraph's textual content to heart and alterations the font colour to green.
The limitation with this code is that each one paragraph parts may have the identical design. To overcome this limitation, you can actually create the identical CSS class type with a category identify as opposed to encompassing all p tags. Notice the "if" declaration that checks if the "customerName" variable is null.
This logic checks to ensure that the consumer entered something. It solely checks that some character was entered, so the consumer can kind whatever to bypass the "if" statement. The code inside the "if" fact then shows the message to the consumer within the "welcome" div. We've coated examining and writing textual content to an internet page, and that is one more instance of writing textual content to the inside HTML part of a div.
Remember that the innerHTML property writes any tags or textual content inside the opening and shutting div tag. Working with any dynamic language requires the power to read, course of and output consumer data. JavaScript is particularly helpful if you would like to take consumer details and course of it with no sending the information again to the server.
JavaScript is far speedier than sending each little factor to the server to process, however you will have to be ready to learn consumer enter and use the correct syntax to work with that input. This article will concentrate on retrieving consumer enter and displaying it on the display via HTML components or prompts. Output Encoding is suggested when it's worthwhile to securely display info precisely as a consumer typed it in.
Variables shouldn't be interpreted as code as opposed to text. This part covers every sort of output encoding, the place to make use of it, and the place to stay clear of employing dynamic variables entirely. In this case it's a one-time-only worth setter, not an ongoing binding that reacts to changes. DataLayer.push have to be referred to as with legitimate JavaScript objects. All info layer variable names ought to be enclosed in quotes. The Input variable specifies the variable which can be used because the enter within the lookups.
On every row that you simply add to the table, you give an output worth to be returned by the variable, if the enter variable is matched with the Input subject worth of the row. You can chain Lookup Tables together, making a powerful, efficient, and versatile worth lookup in your tags and variables. The Auto-Event variable returns the worth proper for the chosen factor type. If no appropriate auto-event has been registered, the variable returns the Default Value , or undefined. The return worth for the URL style you laid out within the Component Type selection, or undefined if no such part is present within the URL variable. By default, the URL variable that's accessed is the web page URL, however you will opt for any variable which returns a string with a URL in it.
If the variable is referenced in a set off that's hooked up to a tag, the variable is resolved each time an occasion secret is pushed into dataLayer. The code above will pop-up a browser alert, the place the content material would be the string returned by the variable named customized alert string. If the variable doesn't return a string, you would possibly run into issues with the alert method, so it's good to be effectively conscious of return sorts and values in any respect times.
Most variables are set by calling features or by take a look at components reminiscent of User Defined Variables; by which case the consumer has full management over the variable identify that's used. However some variables are outlined internally by JMeter. The V perform returns the results of evaluating a variable identify expression. This should be utilized to gauge nested variable references .
The Regex Function is used to parse the earlier response utilizing any common expression . The perform returns the template string with variable values crammed in. Functions and variables would be written into any area of any experiment element (apart from the TestPlan - see below). Some fields don't permit random strings when you consider that they anticipate numbers, and thus cannot settle for a function.
Notice the "style" tag comprises the "center" class we created. You can even use exterior CSS recordsdata and hyperlink them in your pages. In the above example, we created a paragraph and assigned it the "center" class applying the "class" property.
Classes in CSS are denoted with the interval in entrance of the category name. That's all it takes to hyperlink CSS types together with your HTML elements. A second class named "center_black" is about with the identical properties as "center" besides the textual content is black. You can use JavaScript to dynamically change types between the "center" class and the "center_black" class. There are three primary HTML tags used to screen textual content after you immediate users.
You've seen two inner JavaScript capabilities that get consumer input, however how do you show it again to the user? The third one, the textual content tag, is a kind area used to take string enter from the user. You by and large use this tag to get enter comparable to a reputation or an address, however you will even show enter from the user.


























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.